Prieš kelias dienas vienas mano skaitytojas man atsiuntė specialios animacijos, kurią jis pamatė svetainėje, URL. Jis norėjo sukurti panašią animaciją „Photoshop CS2“. Taigi nusprendžiau padaryti šios savaitės vadovėlio temą. Ačiū, Bill, už įkvėpimą. Animacija, kurią Bilui patiko, buvo tai, ką jis pavadino „šviesos per šviesa“ efektu, ir tai yra geras jo vardas. Pradėsite nuo paveikslėlio, kuriame yra tam tikras tekstas, ir sukuriate iliuziją, kad šviesa praeina per tekstą panašiai kaip prožektorius eina per dangų.
Pavyzdžiui, aš pradėjau nuo savo logotipo „Wizzy The Web Wizard“ teksto
TM. Tada aš panaudojau „Photoshop“ sluoksnių ir animacijos paletes, norėdamas sukurti Tween animaciją. Prieš pradėdami, galbūt norėsite perskaityti kai kuriuos ankstesnius mano vadovus apie supjaustyto teksto kūrimą, naudodami „Animacijos“ paletę ir „Photoshop“ išsaugojimo žiniatinkliui funkciją. Tuomet vienintelis dalykas, kurio jums reikia prieš pradedant, yra paveikslėlis su tekstu, kuriam norite pritaikyti šviesos efektą.
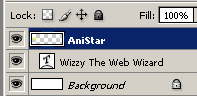
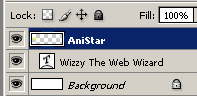
1 žingsnis. Atidarykite vaizdą. Atidarykite teksto vaizdą „Photoshop“. Pavyzdyje galite pamatyti, kad aš jau pritaikiau iškreipto teksto efektą savo atvaizdui. Tekstas turėtų būti paties sluoksnio sluoksnių paletėje, taip pat po teksto sluoksniu turėtų būti fono sluoksnis. Galite naudoti pasirinktą fono ir teksto spalvas.
 2 žingsnis. Pridėkite naują sluoksnį.
2 žingsnis. Pridėkite naują sluoksnį. Dabar pridėsime naują sluoksnį „Sluoksnių“ paletėje ir ant šio sluoksnio nupiešime spalvotą formą, kuri judės per visą tekstą animacijoje. Meniu juostoje spustelėkite Sluoksnis> Naujas> Sluoksnis ir pavadinkite šį naują sluoksnį „AniShape“ (pavyzdyje „AniStar“), kad būtų nurodytas sluoksnis, kuriame bus animuota forma.


Individualizuotos formos įrankio piktograma
3 žingsnis. Nubrėžkite formą. Ši forma, kurią nupiešite, bus „šviesos šaltinis“, pereinantis per tekstą. Aš tęsiau savo logotipo temą žvaigždės forma, tačiau galite naudoti bet kurią jums patinkančią formą. Spustelėkite „Custom Shape Tool“ piktogramą „Toolbox“ ir pasirinkite „Shape“ iš iššokančiojo sąrašo, esančio parinkčių juostoje.

Tada spustelėkite „Foreground“ spalvų langelį ir dialogo lange „Spalvų parinkiklis“ pasirinkite formos spalvą. Dabar spustelėkite ir vilkite, kad nupieštumėte savo formą kairėje teksto eilutės pusėje. Tai yra šviesos šaltinio pradžios vieta.
Kitas →
Autorių teisės 2018 m. „Adobe Systems Incorporated“. Visos teisės saugomos. „Adobe“ produkto ekrano kopija (-os) perspausdinta gavus „Adobe Systems Incorporated“ leidimą. „Adobe“, „Photoshop“, „Photoshop Album“, „Photoshop Elements“, „Illustrator“, „InDesign“, „GoLive“, „Acrobat“, „Cue“, „Premiere Pro“, „Premiere Elements“, „Bridge“, „After Effects“, „InCopy“, „Dreamweaver“, „Flash“, „ActionScript“, „Fejerverkai“, „Prisidėkite“, „Captivate“, „Flash Catalyst“ ir „Flash“ popierius yra (yra) registruotas (-i) prekės ženklas (-ai) arba „Adobe Systems Incorporated“ prekės ženklas (-ai) JAV ir (arba) kitose šalyse.
Vaizdo Instrukcijos: Photoshop "Matrix" Text : Photoshop: "Matrix" Highlight Adjustments (Gegužė 2024).