Šiame vadove mes pridėsime kontaktinę formą prie mūsų „Wix“ svetainės, kurią mes kūrėme nuo nulio. Pradėti nuo nulio yra geriausias būdas išmokti pagrindus.
Mes jau įdėjome keletą juostų į savo svetainę. Iš esmės tas pats veikia, išskyrus tai, kad mums reikia nustatyti el. Pašto abonementą, kuris gaus pranešimus iš kontaktinės formos.
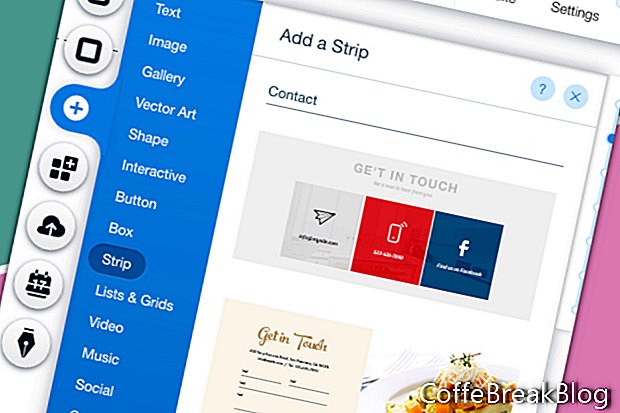
- Kairiajame meniu spustelėkite pliuso piktogramą ir sąraše pasirinkite juostelę.
- Raskite skyrių „Kontaktas“ ir pasirinkite vieną iš juostelių.
- Jei juostelėje yra elementų, kurių nenorite, pasirinkite juos ir ištrinkite.
Pašalinau tekstą, kuriame rodoma įmonės vieta ir telefono numeris. Taip pat pašalinau tris socialines piktogramas, nes jas turime poraštėje.
- Jei norite pakeisti kontaktinės formos dizainą, pasirinkite formą ir spustelėkite dizaino piktogramą (teptukas). Iš lango „Kontaktų formos dizainas“ sąrašo pasirinkite naują kontaktinės formos dizainą.
- Norėdami tinkinti kontakto formos spalvą ir tekstą, pasirinkite formą ir spustelėkite piktogramą Dizainas. Lange „Kontaktinės formos dizainas“ spustelėkite mygtuką Tinkinti dizainą.
- Norėdami užpildyti spalvą ir nepermatomumą, nustatykite pasirinktą lauko fono spalvą. Kadangi mūsų svetainėje yra baltas fonas, mes išlaikysime numatytąją baltą spalvą.
- Mygtuko fone nustatykime spalvą į pasirinktą auksą. Spustelėkite spalvų langelį ir pasirinkite mūsų aukso spalvą iš spalvų rinkiklio „Mano spalvos“.
- Judant žemyn, galime nustatyti „Border“ stilių ir spalvą. Spustelėkite spalvų langelį ir pakeiskite spalvą į įprastą auksą. Nustatykite kraštinės plotį į 1 px.
- Kitas mes turime kampo spindulio nustatymą. Palikime numatytąjį 10 pikselių. Bet jei norite pakeisti nustatymą, pakeiskite viršutinio kairiojo kampo taškų kiekį. Kaip rodo užrakto piktograma, kiti trys kampai bus atnaujinti, kad atitiktų.
- „Shadow“ nustatymams palikime išjungtą „Enable Shadow“.
- Galiausiai turime teksto nustatymą. Norėdami nustatyti etiketės spalvą ir vartotojo įvestos informacijos spalvą, nustatykite spalvą taip, kad ji atitiktų mūsų teksto temą (# 4141414).
- Mes turime pakeisti numatytąjį šriftą į savo temą. Spustelėkite dešinę rodyklę temos skiltyje ir pasirinkite 2 dalį.
- Padarykime tą patį mygtuko tekstui. Skyriuje „Mygtuko tekstas“ pakeiskite temą į „1 pastraipa“. Tada „Color Picker“ nustatykite spalvą į baltą.
- Jei norite pakeisti pranešimo teksto spalvą, tai padarykite skyriuje „Pranešimo spalva“.
Tęsti
Ekrano nuotraukos, gautos naudojant „Wix.com, Inc.“ leidimą