Mes ir toliau dirbsime su savo animuotu kvadratinio skelbimo mygtuku „Flash“
R CS4.
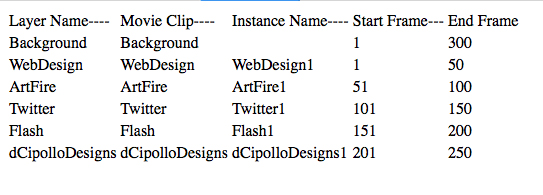
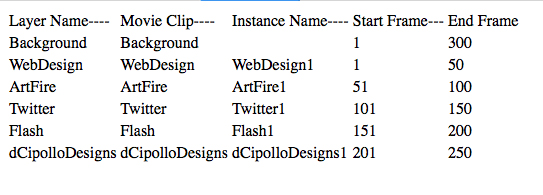
- Dešiniuoju pelės mygtuku spustelėkite „WebDesign“ grafiką ir pasirinkite Konvertuoti į simbolį. Dialogo lange nustatykite pavadinimą į „WebDesign“ ir įrašykite į „Movie Clip“. Ypatybių skydelyje suteikite šiam filmo klipui „WebDesign1“ egzemplioriaus pavadinimą. Dešiniuoju pelės mygtuku spustelėkite dar kartą ir pasirinkite Sukurti judesį Tween. Tai automatiškai pridės 24 kadrus prie „WebDesign“ sluoksnio. Užveskite pelę virš dešiniojo rėmelio galo ir vilkite ją į rėmelį 50.
- Eikite į „50 kadrą“ ir vilkite filmo klipą ant scenos. Tai suteiks jums naują pagrindinį kadrą ant „50 rėmelio“ ir sukursite „Motion Tween“.
Tai padarysime dar keletą kartų, todėl mūsų animacija iš viso sudarys 300 kadrų.
- Fono sluoksnyje dešiniuoju pelės mygtuku spustelėkite rėmelį 300 ir pridėkite rėmelį, kad pratęstumėte šį sluoksnį iki mūsų animacijos pabaigos. Pakartokite tai su „WebDesign“ sluoksniu. Užrakinkite šiuos sluoksnius.
- Įtraukite naują sluoksnį į laiko juostą ir pavadinkite ją „ArtFire“. Dabar prie animacijos pridėsime antrą paveikslėlį, pavadintą „ArtFire“. Mums reikia, kad pirmieji 50 šio naujojo „ArtFire“ sluoksnio kadrų būtų tušti ir kad būtų galima pradėti šią animacijos dalį ant 51 rėmelio. Ant 51 rėmelio pridėkite „Keyframe“. Tai reikš, kad pirmieji 50 kadrų bus tušti, o „ArtFire“ grafika pirmiausia bus matoma 51 kadre.
Dabar vilkite „ArtFire“ grafiką šalia dešinės scenos pusės. Tai bus pirmasis šio skaidrių efekto kadras. Pakartokite ankstesnį veiksmą, kad sukurtumėte kitą „Motion Tween“. Pavadinkite filmo klipą „ArtFire“. Nurodykite filmo klipui „ArtFire1“ egzemplioriaus pavadinimą. Dešiniuoju pelės mygtuku spustelėkite dar kartą ir sukurkite „Motion Tween“. Nuvilkite „Tween“ span į rėmelį 100 (50 x 2). Nuvilkite „ArtFire1“ simbolį ant scenos. Išskleiskite šį sluoksnį iki „Frame 300“ ir užfiksuokite.
- Pakartokite šiuos veiksmus kitoms trims grafikoms.

- Dabar mes paskelbsime savo 125 x 125 kvadratinių SWF. Spustelėkite Failas, paskelbti nustatymus, kad atidarytumėte dialogo langą. Nustatykite „Flash“ aplanko vietą, kad galėtumėte talpinti failus ir suteiktumėte animacijai pavadinimą. Laikykite kitus SWF ir HTML failų numatytuosius nustatymus ir spustelėkite mygtuką Skelbti.
← Atgal
Autorių teisės 2018 m. „Adobe Systems Incorporated“. Visos teisės saugomos. „Adobe“ produkto ekrano kopija (-os) perspausdinta gavus „Adobe Systems Incorporated“ leidimą. „Adobe“, „Photoshop“, „Photoshop Album“, „Photoshop Elements“, „Illustrator“, „InDesign“, „GoLive“, „Acrobat“, „Cue“, „Premiere Pro“, „Premiere Elements“, „Bridge“, „After Effects“, „InCopy“, „Dreamweaver“, „Flash“, „ActionScript“, „Fejerverkai“, „Prisidėkite“, „Captivate“, „Flash Catalyst“ ir „Flash“ popierius yra (yra) registruotas (-i) prekės ženklas (-ai) arba „Adobe Systems Incorporated“ prekės ženklas (-ai) JAV ir (arba) kitose šalyse.
Vaizdo Instrukcijos: Flash CS4 Tutorial: How To Motion Tween (Balandis 2024).